סגנונות הצגת מדיה
ניתן ליצור בעמוד הבית של אתר הקורס סוגים שונים של תכני מדיה באמצעות הוספת אינטראקציות כמו: תצוגת קרוסלה, גלריית תמונות, טקסט חבוי גלוי ועוד. ניתן אף להטמיע קישורים לעמודי תוכן חיצוניים ואף הפניה לרכיבים אחרים הקיימים באתר הקורס.
שלב א (יצירת הרכיב באתר הקורס) זהה לכל סוגי האינטראקציות.
שלב ב יצירת האינטראקציה והזנת התוכן שיוטמע בה ויוצג באתר הקורס.
יצירת הרכיב באתר הקורס
שלב א
1. העבירו את כפתור "מצב עריכה" שבראש אתר הקורס, משמאל, למצב מופעל.




3. בחלון שנפתח סמנו את האפשרות "סגנונות הצגת מדיה"
4. תנו שם לרכיב, ואם צריך הוסיפו תיאור ל"תוכן האינטראקציה".
בחרו את סוג האינטראקציה שתרצו להפעיל בסעיף "סוג אינטראקציה".
5. לסיום שמרו שינויים וחזרו לקורס.


2. לחצו על "+הוספת משאב או פעילות" בנושא הרצוי.
חבוי - גלוי
אינטראקציה זו יכולה לשמש להצגת מספר פריטי תוכן עשירי טקסט באותו רכיב, מבלי ליצור עומס ויזואלי.
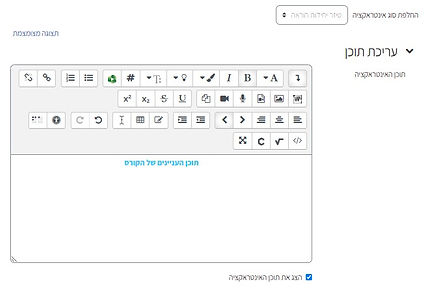
1. הפעילו מצב עריכה במוּדל ולחצו על "עריכת תוכן" ברכיב "סגנונות הצגת מדיה" שיצרתם באתר הקורס.

2. הוסיפו תוכן לאינטראקציה, אם יש צורך.
ניתן לעצב את הטקסט באמצעות הכלים שבעורך התוכן (להנחיות נוספות לגבי עורך התוכן).

3. התחילו להוסיף מידע ו/או טקסט לפי רצונכם, במקטעים השונים:
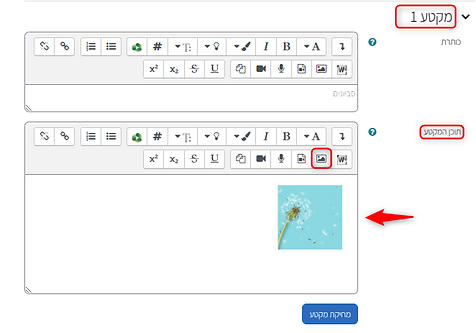
לחצו על "מקטע 1" תנו לו כותרת, ובשדה "תוכן המקטע" ניתן להוסיף מידע כמו טקסט, תמונה, סרטון, ועוד. לדוג', להוספת תמונה לחצו על אייקון התמונה בעורך התוכן, על מנת לבחור תמונה מהמחשב.

4. לחצו על "עיון במאגרים" ובחרו את התמונה ממחשבכם, או הוסיפו את הקישור בחלונית. הגדירו את מימדי התמונה. לבסוף לחצו על "שמירת תמונה".

5. הוסיפו מדיה באותה צורה בשאר המקטעים.
אם יש צורך - הוסיפו עוד מקטעים.
לסיום- לחצו על "שמירת שינויים".

6. כך נראה הרכיב "סגנונות הצגת מדיה" בתוך אתר הקורס, באינטראקציה "חבוי-גלוי": הדוגמה ממחישה את המקטע הראשון במצב גלוי, ואת שני המקטעים האחרים במצב חבוי.

קרוסלה
אינטראקציה זו יכולה לשמש לתצוגת גלריה נעה של מגוון מדיה:
תמונות, סרטונים וגם טקסט. ניתן אף להגדיר כי לחיצה על השקופית בקרוסלה, תפנה ללינק המוביל למקור חיצוני כמו אתר אינטרנט, פודקאסט, מאמר ועוד.
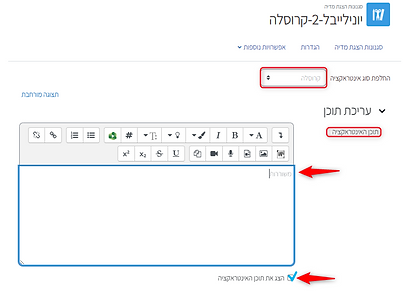
1. הפעילו מצב עריכה במוּדל ולחצו על "עריכת תוכן" ברכיב "סגנונות הצגת מדיה" שיצרתם באתר הקורס.

2. הוסיפו תוכן לאינטראקציה לפי הצורך.
ניתן לעצב את הטקסט באמצעות הכלים שבעורך התוכן (להנחיות נוספות לגבי עורך התוכן).

3. בשדה "קרוסלה" בחרו האם התוכן/התמונות בשקופיות יתחלפו אוטומטית, וכמה זמן תהיה ההשהיה בין שקופית לזו שאחריה.

4. בסעיף "רקע קרוסלה" ניתן לבחור את צבע הרקע של השקופיות.

5. בחרו להוסיף תמונות מותאמות למובייל, כך שניתן יהיה לצפות בתוכן הרכיב גם מטלפון נייד.
6. התחילו להוסיף מידע ו/או טקסט לפי רצונכם, בשקופיות השונות:
לחצו על "שקופית-1" ותנו לה כותרת.
הזינו את הקישור לאתר שאליו התמונה ו/או הכותרת יקשרו בסעיף "קישור שקופית".
ניתן גם ליצור קישור לרכיב אחר באתר הקורס בסעיף "בחירת רכיב מאתר הקורס".
ניתן לבחור בסעיף "פתיחת קישור בעמוד חדש" האם לחיצה על השקופית תפתח את הקישור שהוזן באותו עמוד או בעמוד נפרד.

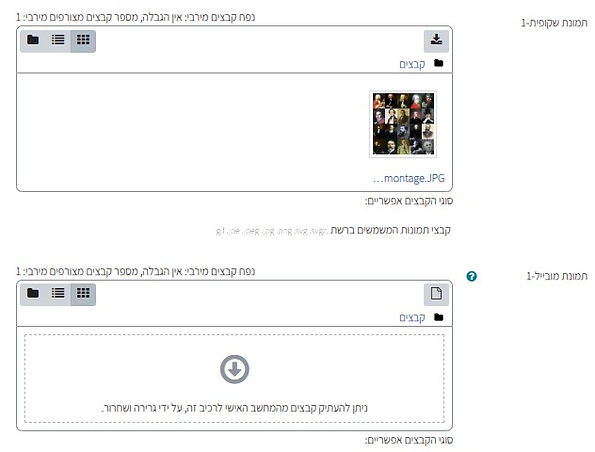
7. העלו את התמונה הרצויה להצגה בשקופית לתיבת "תמונת שקופית" והעלו אותה שוב לתיבת "תמונת מובייל" אם תרצו שתהיה גם התאמה של הרכיב לצפייה במובייל.
ניתן להעלות תמונות דומות בפרופורציות שונות או תמונות שונות לחלוטין.

8. השלימו את השקופיות הבאות באותה דרך, ואם יש צורך הוסיפו עוד שקופיות.
לסיום שמרו שינויים.

9. כך נראה הרכיב "סגנונות הצגת מדיה" בתוך אתר הקורס, באינטראקציה "קרוסלה"
החיצים ימינה ושמאלה מאפשרים גם העברה ידנית מתוכן לתוכן.

טקסט חבוי / גלוי
1. הפעילו מצב עריכה במוּדל ולחצו על "עריכת תוכן" ברכיב "סגנונות הצגת מדיה" שיצרתם באתר הקורס.

2. תנו שם לתוכן שתרצו להעלות, בשדה החובה "כותרת"
בשדה "הצגה" בחרו במצב ברירת המחדל "חבוי/גלוי" או במצב הצגה "חלון קופץ"


3. כתבו את הטקסט שתרצו להעלות בסעיף "תוכן האינטראקציה"
לסיום לחצו על "שמירת שינויים"

4. כך ייראה הרכיב באתר הקורס במצב הצגה "חבוי/גלוי": הראשון במצב של טקסט גלוי, והשני במצב של טקסט חבוי.

גלוי
חבוי
5. כך ייראה הרכיב באתר הקורס במצב הצגה של "חלון קופץ"

תצוגת תמונות
1. הפעילו מצב עריכה במוּדל ולחצו על "עריכת תוכן" ברכיב "סגנונות הצגת מדיה" שיצרתם באתר הקורס.

2. אופציונלי - כתבו תוכן לאינטראקציה, וסמנו ב-V את הסעיף "הצג את תוכן האינטראקציה" במידה ותרצו שהתוכן ייראה בעמוד הבית של הקורס.
ניתן לעצב את הטקסט באמצעות הכלים שבעורך התוכן (להנחיות נוספות לגבי עורך התוכן).

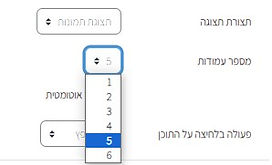
3. בשדה "תצוגת תמונות" קבעו בכמה עמודות יוצגו התמונות לרוחב (ניתן להגדיר לכל היותר 6 עמודות. השאר יוצגו בשורה מתחת)
הגדירו גם את "גובה תצוגת החלון". ניתן להשאיר את ברירת המחדל (300). אך, רצוי לבחור 150-200 לתצוגה מקסימלית.


4. עברו ליצירת "אריח 1".
א. תנו כותרת לאריח.
ב. אם תרצו שהתמונה באריח תהווה כפתור קישור לאתר אחר-הדביקו את הקישור לאתר בסעיף "לינק אריח-1"
ג. בחרו בסעיף "פתיחת קישור בעמוד" האם לחיצה על התמונה תפתח את הלינק שהזנתם באותו עמוד או בעמוד נפרד.
ד. גררו את תמונת האריח ממחשבכם לתיבת הקבצים בסעיף "תמונת אריח-1"
ה. גררו תמונה בגודל מתאים לתיבת הקבצים בסעיף "תמונת מובייל-1" לתצוגה של התמונה גם בשימוש בטלפון הנייד.
א

ב
ג
ד
ה
5. המשיכו להגדיר את שאר האריחים. הוסיפו אריחים לפי הצורך.
לסיום שמרו שינויים.

טקסט פשוט
אינטראקציה זו יכולה לשמש כמו משאב פסקה מעוצבת:
ככותרת, כבאנר, כתיאור, לצורך הפרדה או הדגשה של איזורים ותוכן נבחר.
1. הפעילו מצב עריכה במוּדל ולחצו על "עריכת תוכן" ברכיב "סגנונות הצגת מדיה" שיצרתם באתר הקורס.

2. הכניסו את הטקסט שברצונכם להציג לשדה "תוכן האינטראקציה".
ניתן לעצב את הטקסט באמצעות הכלים שבעורך התוכן (להנחיות נוספות לגבי עורך התוכן).
לסיום לחצו על "שמירת שינויים".

לאפשרויות נוספות להוספת מדיה וטקסט באמצעות "פסקה מעוצבת", לחצו כאן.
טיזר יחידות הקורס
אינטראקציה זו יכולה לשמש כמעין תוכן עניינים של הקורס ולאפשר גישה מהירה ונוחה ליחידות הקורס, אם תוצג בראש אתר הקורס.
1. הפעילו מצב עריכה במוּדל ולחצו על "עריכת תוכן" ברכיב "סגנונות הצגת מדיה" שיצרתם באתר הקורס.

2. הכניסו את הטקסט שברצונכם להציג לשדה "תוכן האינטראקציה".
ניתן לעצב את הטקסט באמצעות הכלים שבעורך התוכן (להנחיות נוספות לגבי עורך התוכן).
על מנת להציג את התוכן יש לסמן V בסעיף "הצג את תוכן האינטראקציה".

3. בשדה "טיזר יחידות הוראה"
א. סמנו V בסעיף "הצגת כותרת הקורס" אם תרצו שהרכיב יציג את שם הקורס.
ב. חפשו את מספר או שם הקורס בחלונית החיפוש של סעיף "קורס" אם ברצונכם להציג טיזר ליחידות ההוראה של קורס אחר.
שימו לב: רק משתתפים שנמצאים ברשימת המשתתפים של הקורס הנבחר יוכלו להיכנס אליו.

4. בסעיף "תצורת תצוגה" בחרו האם הקישורים ליחידות הקורס יוצגו בצורת קרוסלה (ניתן להריץ ימינה או שמאלה) או בתצוגת תמונות נייחות.

5. אם נבחרה תצוגת תמונות, בחרו את מספר היחידות שיוצגו לרוחב הדף, בסעיף "מספר עמודות". אם נבחרה קרוסלה, סמנו V אם תרצו שתתבצע העברה אוטומטית בסעיף "העבר אוטומטית".
קרוסלה

תצוגת תמונות

6. לסיום לחצו על "שמירת שינויים".
7. כך נראה הרכיב באתר הקורס, כאשר כל שם של יחידת הוראה מהווה קישור ליחידה עצמה:
כולל הצגת שם הקורס

ללא הצגת שם הקורס






