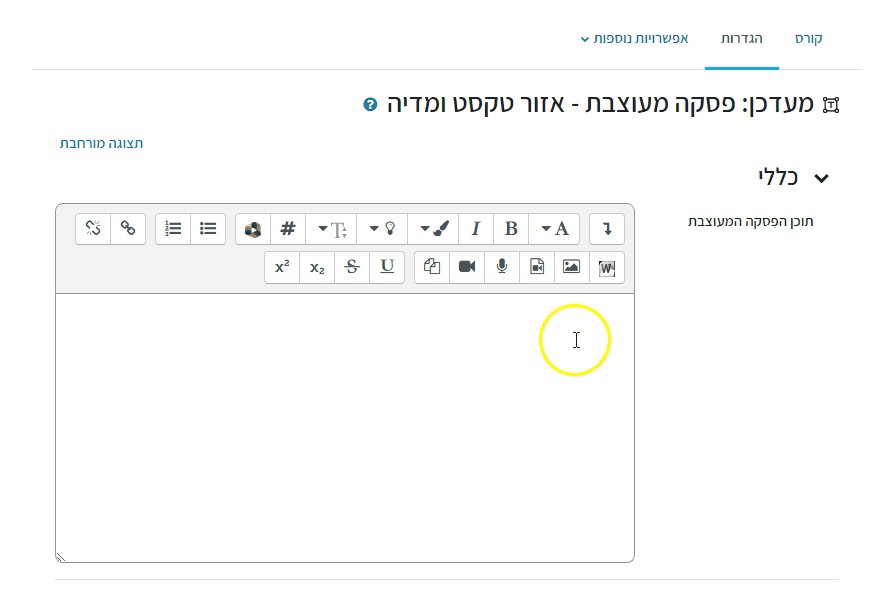
עורך התוכן
עורך תוכן מאפשר להוסיף טקסט ומדיה.
כלי זה קיים ברוב הרכיבים והפעולות במודל, כגון:
פורום, תיאור והנחיות ברכיבים, יצירת שאלות, דף תוכן מעוצב, יומן.
באמצעות עורך התוכן ניתן:
-
להוסיף כותרת משנית לנושא
-
להוסיף קישורים לאתר חיצוני ולקובץ
-
להוסיף תמונות ואנימציות
-
להטמיע קובץ וורד (word) שלם כטקסט
-
להטמיע סרטונים והקלטות (כולל סרטון H5P)
מה במדריך?
לחצו על אחת הקטגוריות כדי ללמוד על כלי העריכה

חדש במודל תשפ"ד!
כפתור שליטה מדויקת בכיוון שפה:
מאפשר לשנות את כיוון התווים משפות שונות בתוך הטקסט
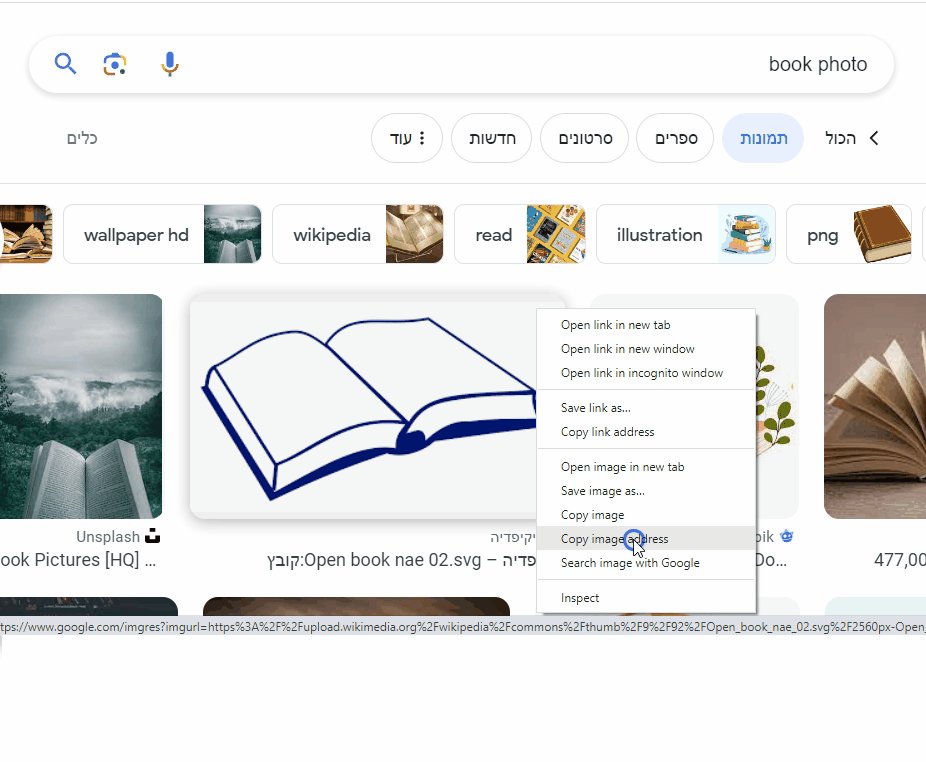
איך מוסיפים קישור לאתר אינטרנט?
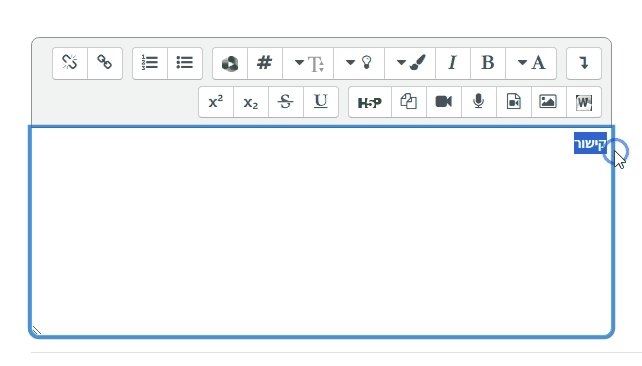
1. הזינו את הטקסט או הדביקו תמונה בשדה העריכה של עורך התוכן
2. סמנו את הטקסט או התמונה שיהוו קישור
3. לחצו על ה"קישור"
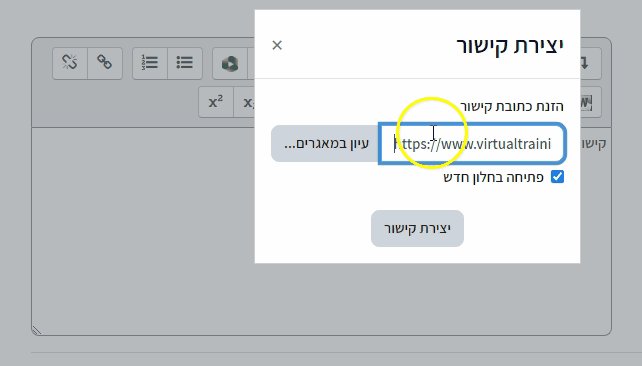
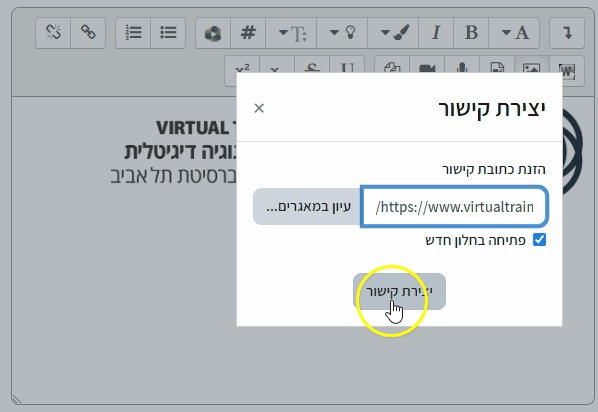
4. בחלונית שתיפתח הזינו או הדביקו כתובת קישור לאתר הרלוונטי
5. לסיום לחצו על "יצירת קישור"
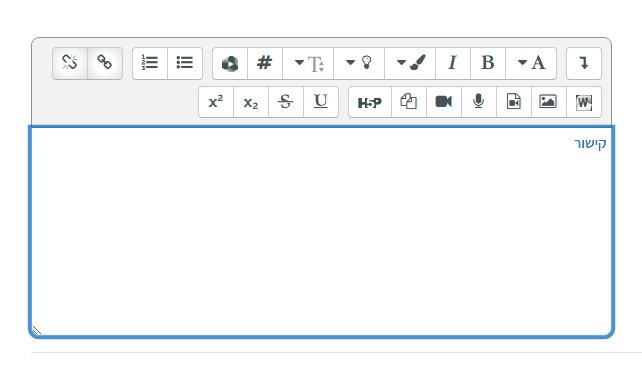
דוגמה ליצירת קישור בטקסט:

דוגמה ליצירת קישור בתמונה:

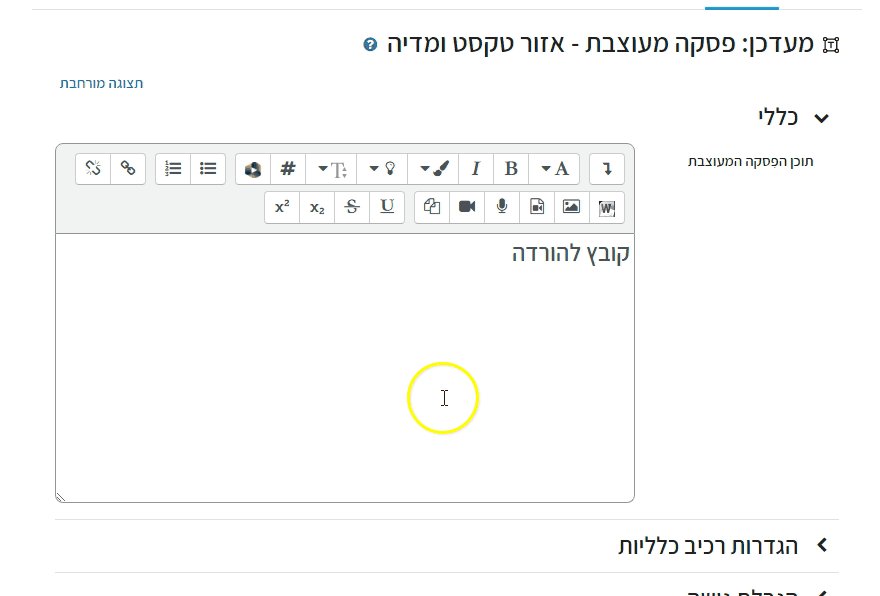
איך מוסיפים קישור לקובץ?
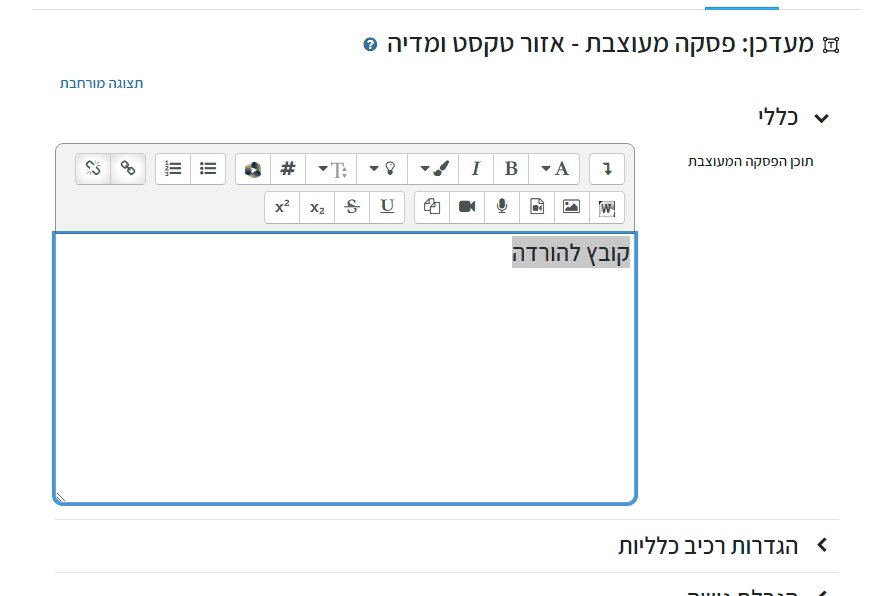
1. הזינו את הטקסט או הדביקו תמונה בשדה העריכה של עורך התוכן
2. סמנו את הטקסט או התמונה שיהוו קישור
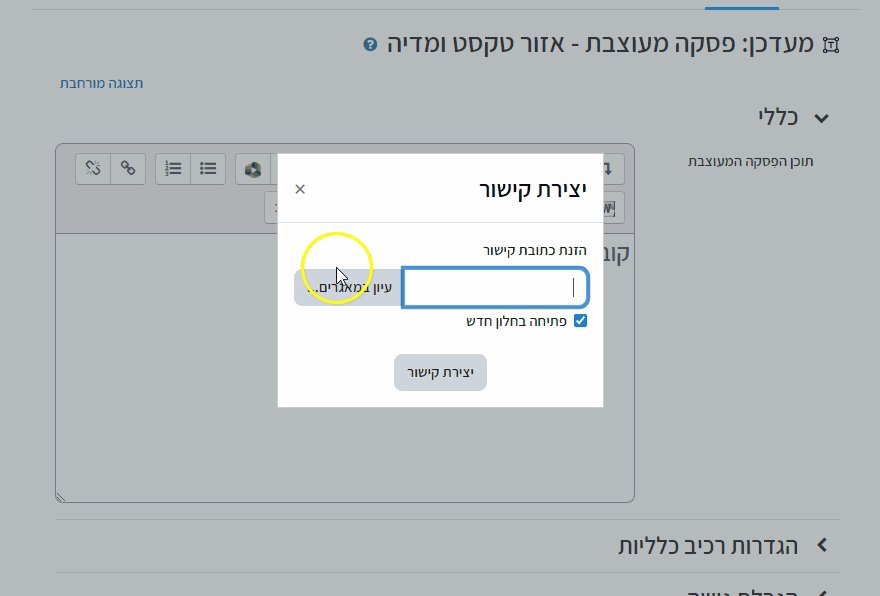
3. לחצו על ה"קישור"
4. בחלונית שתיפתח לחצו על "עיון במאגרים..."
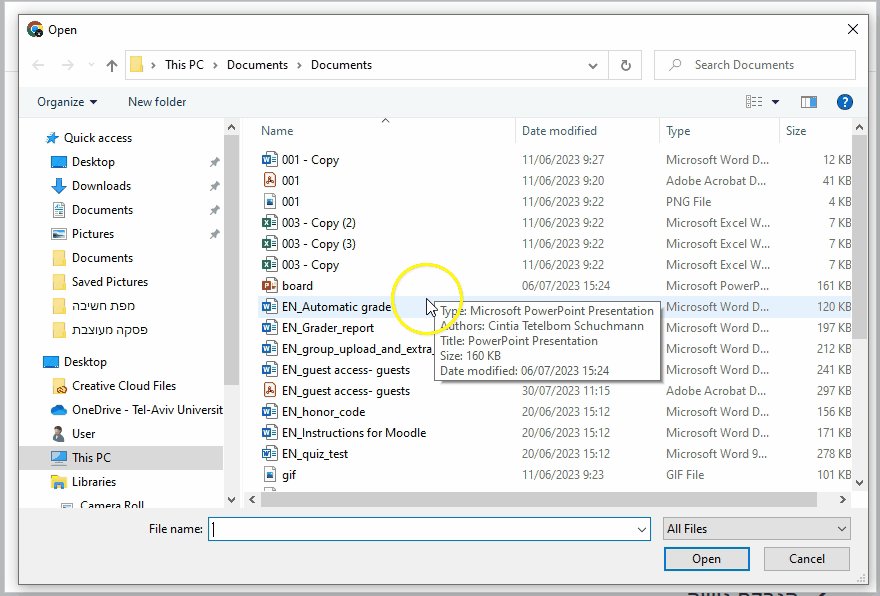
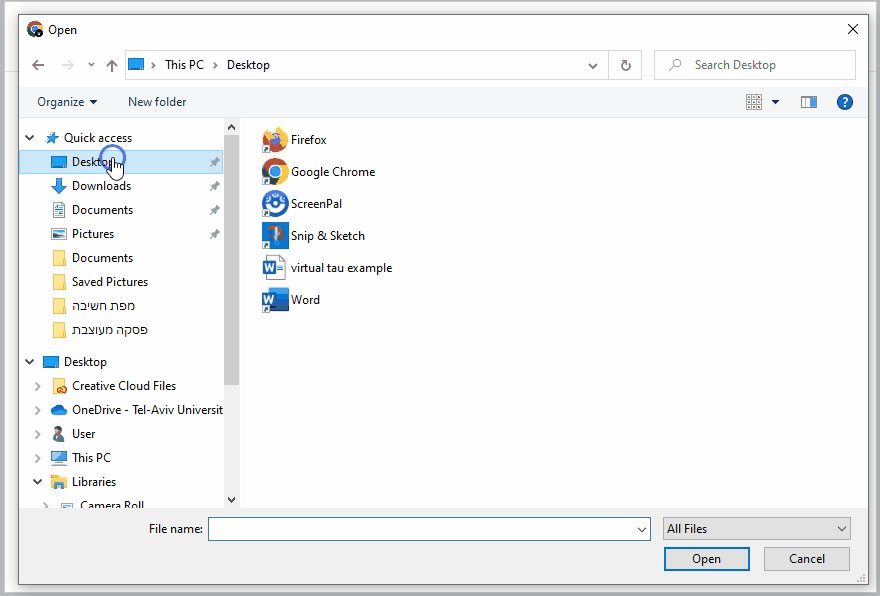
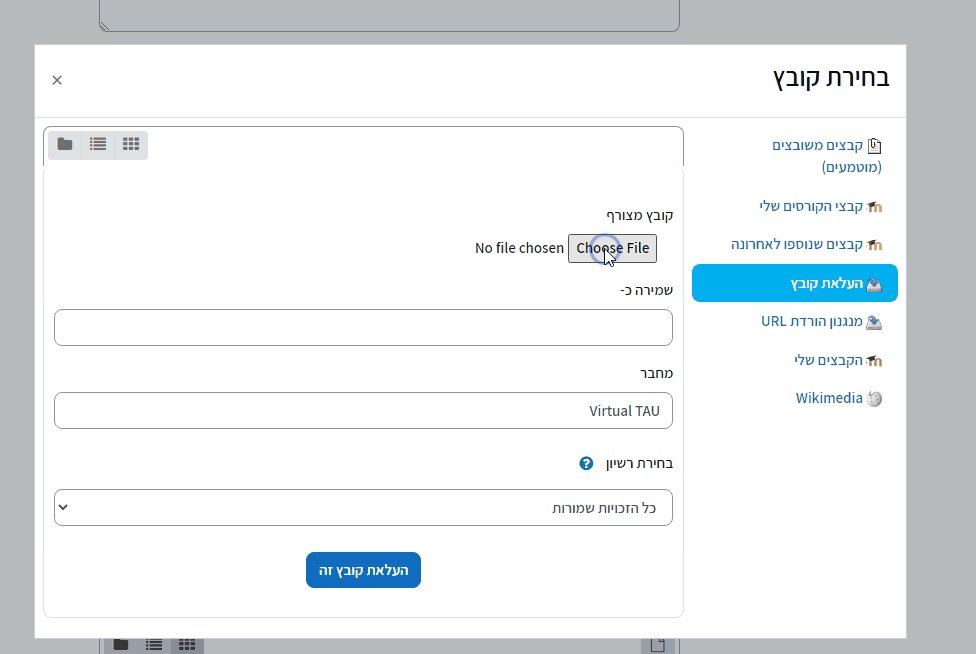
5. ב"choose file" חפשו את הקובץ הרצוי במחשב ובחרו אותו
6. לסיום לחצו על "העלאת קובץ זה"

איך מטמיעים קובץ Word?
1. לחצו על כפתור Word
2. ב"choose file" חפשו את הקובץ הרצוי במחשב ובחרו אותו
3. לסיום, לחצו על "העלאת קובץ זה"

איך להוסיף תמונה באמצעות עורך התוכן?
קיימות 2 אפשרויות להוספת תמונה בעורך התוכן:
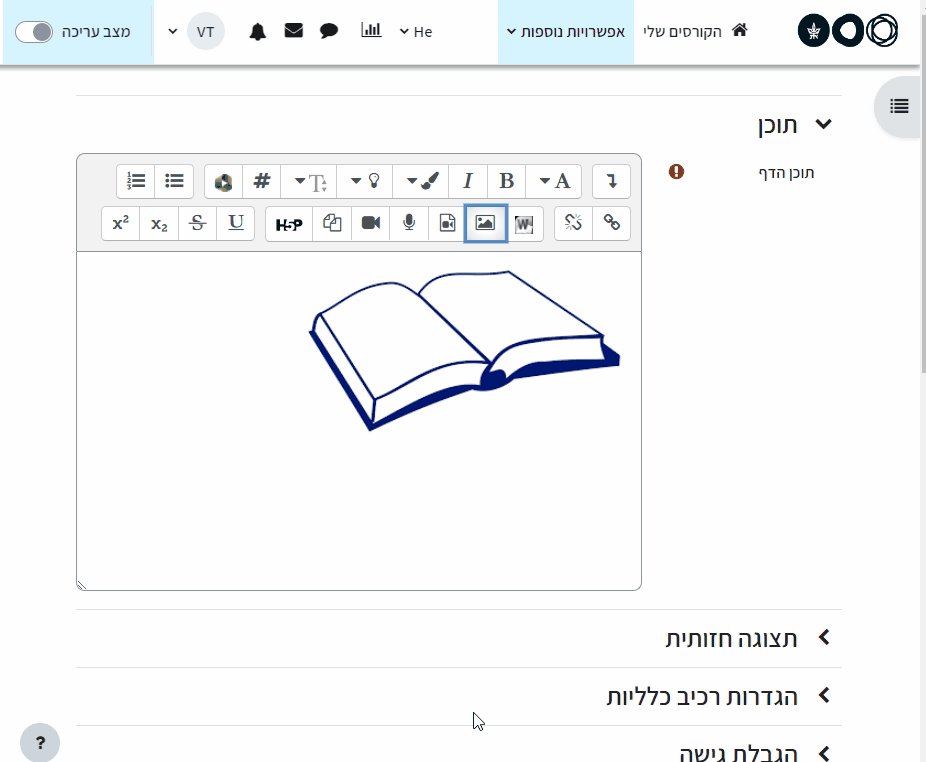
דרך א -
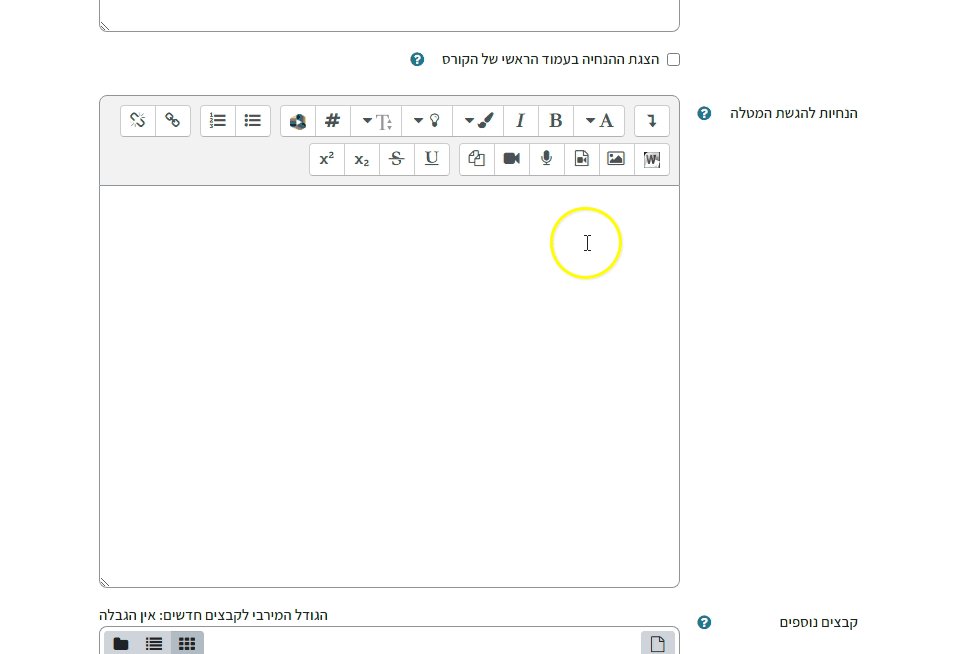
1. לחצו על אייקון הוספת התמונה
2. בחרו בתמונה הרצויה באמצעות לחיצה על "עיון במאגרים", ואחר כך Browse לחיפוש במחשבכם.
3. לסיום לחצו על "העלאת קובץ זה".

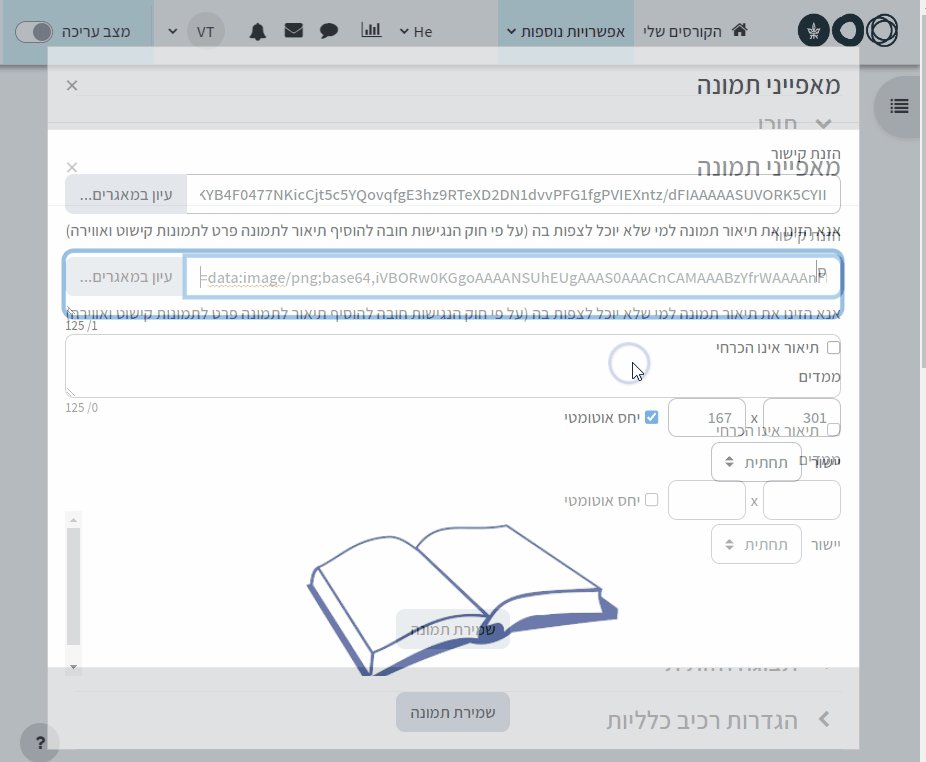
דרך ב -
1. בשדה "תוכן הדף" לחצו על אייקון הוספת התמונה
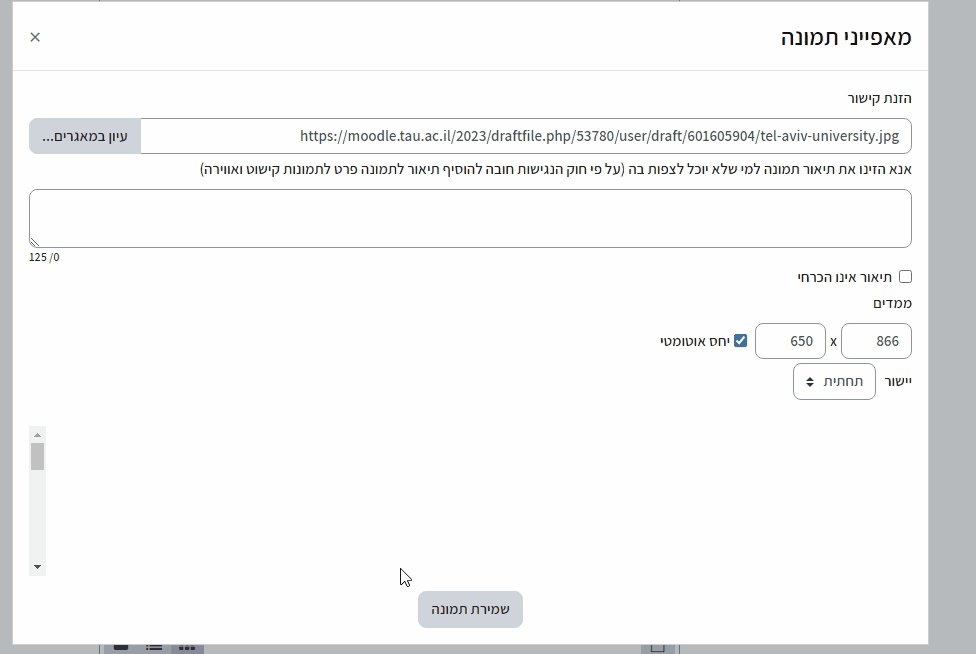
2. בחלון שנפתח, בשורה העליונה הזינו קישור לתמונה שבחרתם מהאינטרנט.
3. בתיבה שמתחת הוסיפו תיאור לתמונה ולסיום לחצו על "שמירת תמונה".